



在衛星圖像民主化的浪潮中,SkyFi應運而生,它讓用戶能夠輕松獲取地球的歷史、實時和當代圖像。而紐約設計與技術工作室Decimal則承擔了打造SkyFi易用且直觀網站的重任,負責確定用戶界面(UI)、用戶體驗(UX)、設計與開發,而圣塔莫尼卡的Hawke Media則負責信息傳遞和市場營銷。
Decimal巧思設計,引領用戶探索之旅
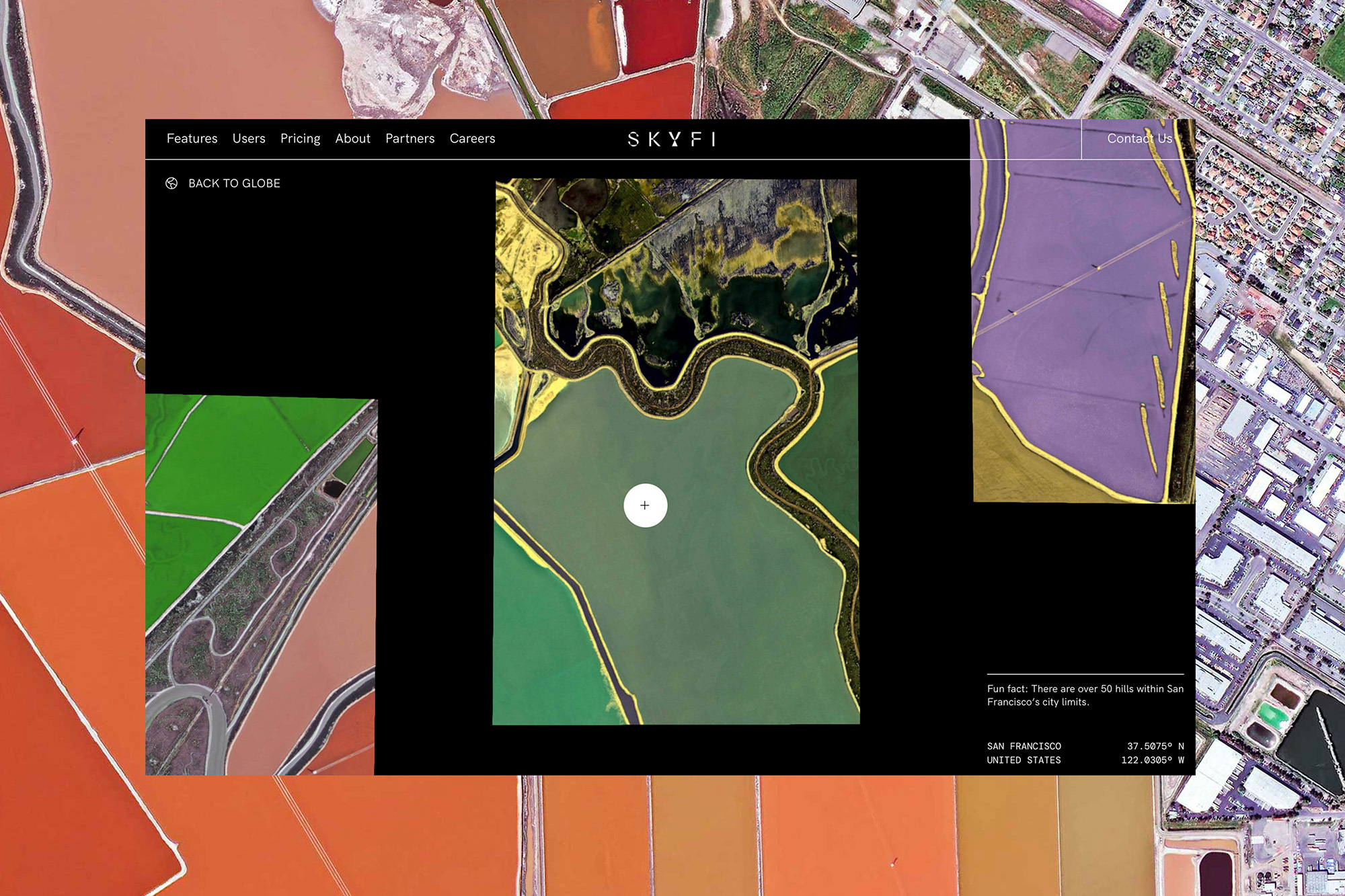
Decimal通過精確的排版層次和沉浸式設計,引領用戶踏上了一場探索網站的旅程,這趟旅程仿佛衛星在太空中的移動軌跡。盡管在設計過程中存在局限,Decimal還是在SkyFi現有身份系統的基礎上進行了創作,該系統由奧蘭多和卡姆登的Maven Creative機構打造,其中包括使用Hanken Design Co.的HK Grotesk作為主要字體。“從一開始,我們就非常喜歡Maven Creative創造的身份系統,”Decimal的聯合創始人兼創意總監吉列爾莫·布羅頓(Guillermo Brotons)表示,“唯一的小調整是找了一個Google字體來替代他們原本的單色字體提案,”最終選擇了Google Font的DM Mono。
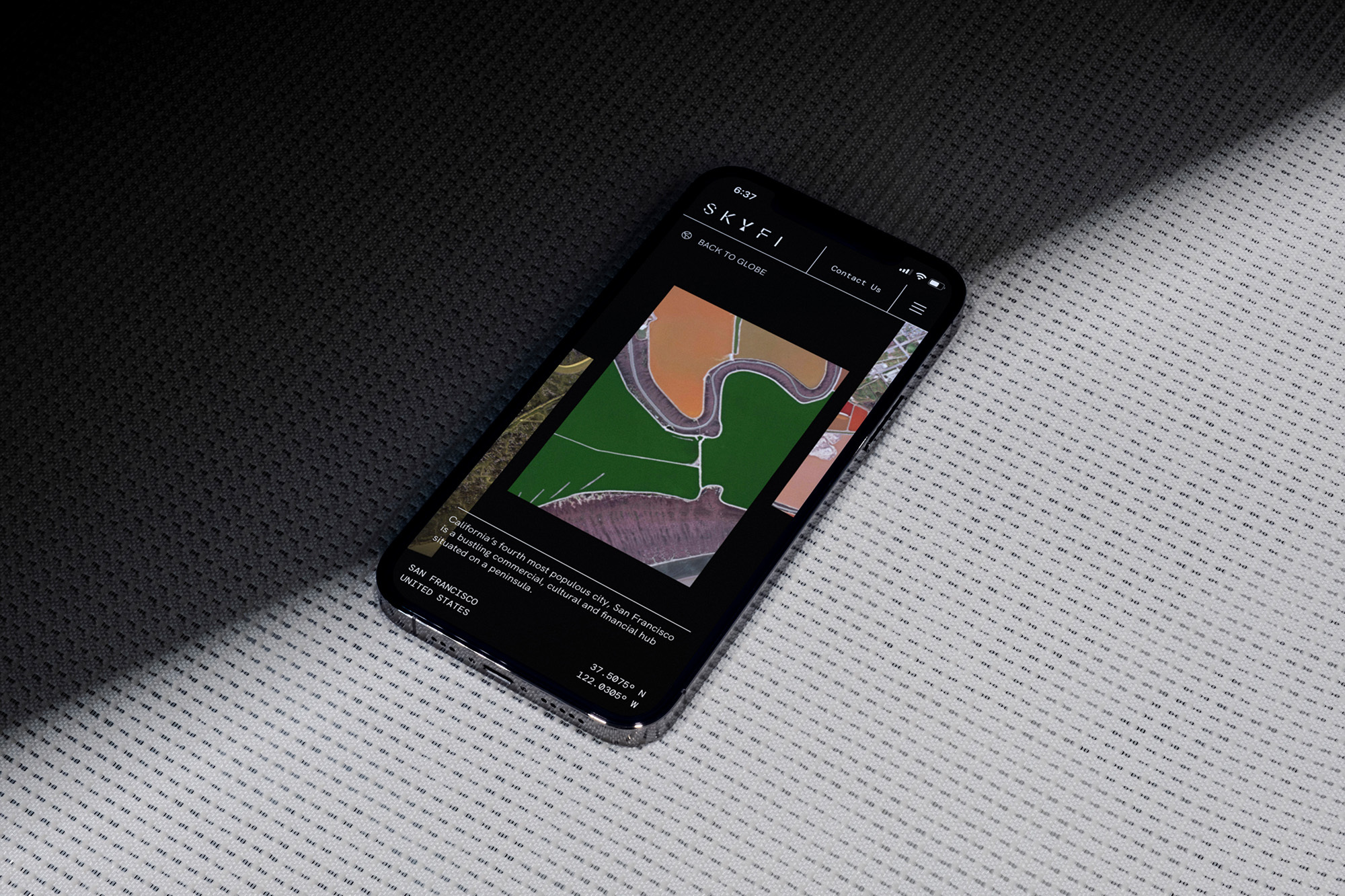
談到字體的使用,布羅頓繼續說:“我們發現有些時刻需要大而醒目的字體,”他指的是在關鍵信息和標題中使用HK Grotesk。“這種字體在大尺寸下表現非常好,我們想要找到一些自信且令人驚喜的時刻,”他補充道,同時在美學上與DM Mono更務實的結構相匹配。“我們非常喜歡這兩種字體的對比,但也很重要的是要融入一種略顯‘技術’的外觀和感覺,”布羅頓指出。“當我們在圖像旁邊展示一些相關的技術信息時,我們會使用DM Mono,”他詳細說明,“但對于更長的描述,我們會使用HK Grotesk,因為它更易讀。”
衛星元素融入設計,彰顯品牌特色
Decimal還選擇將衛星般的機械風格融入身份系統中,包括與字體粗細相襯的細線。這種鮮明的視覺結構和單色色彩搭配與SkyFi強大的視覺圖像形成了悅目的對比,使圖像在品牌功能性的映襯下更加突出。因此,這兩者的結合不可避免地凸顯了SkyFi核心的美麗之處——地球。
首頁地球設計,技術挑戰與美學并重
SkyFi對地球的強調在用戶進入網站時迎接他們的地球中心主頁上得到了最佳展現。這一壯舉是通過一系列高度技術性的過程實現的,包括用戶體驗設計、靜態設計、運動研究和建模,最后才是互動創建。“主頁上的地球絕對是項目中技術挑戰最大的部分,”布羅頓解釋說,“因為我們從頭開始創建了一個WebGL,并將其與CMS管理系統鏈接,以便添加更多位置。”“一個微妙但重要的組件是讓衛星環繞地球,”他繼續說,“經過不同的設計探索后,我們決定讓衛星保持輕盈,只保留結構和骨架,”這種設計給人一種更工程化的感覺,與SkyFi的技術性質相契合。“當衛星在地球前移動時,它不會顯得太重或突兀,”布羅頓總結道。
通過Decimal的精心設計,SkyFi的網站不僅展現了衛星圖像的魅力,還深刻體現了品牌對地球之美的致敬和追求。